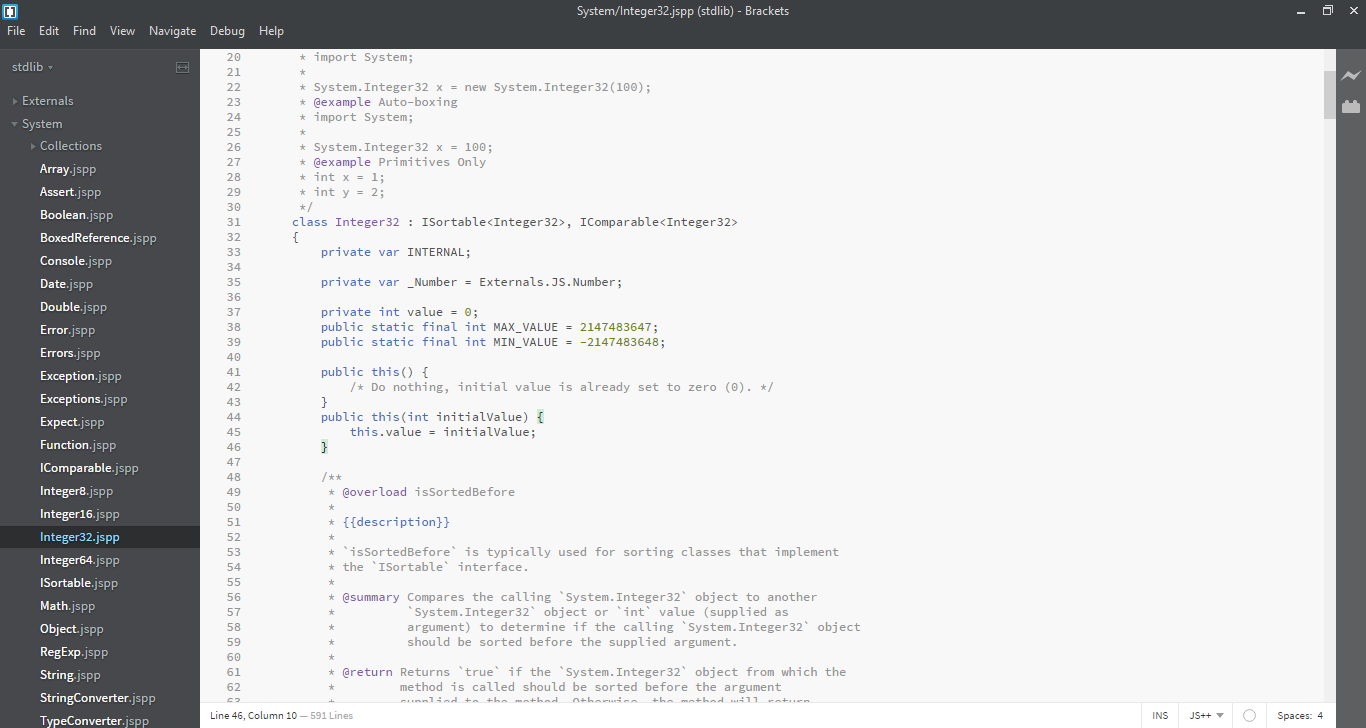
We are happy to announce JS++ integration with Brackets, the free text editor for web development from Adobe.

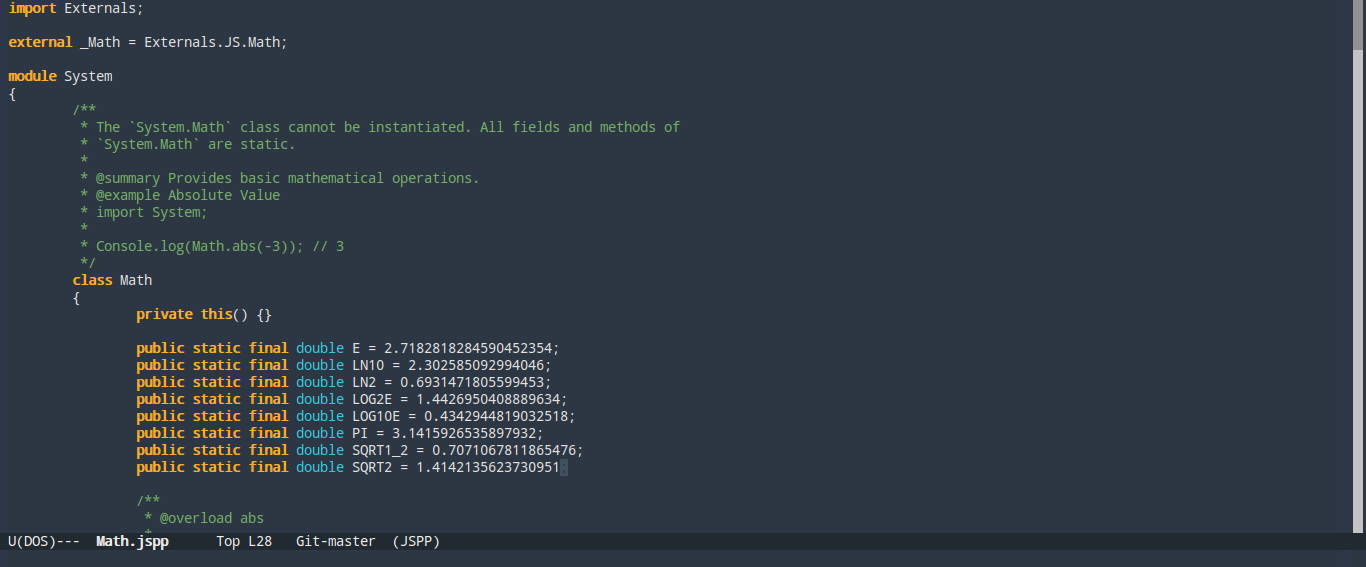
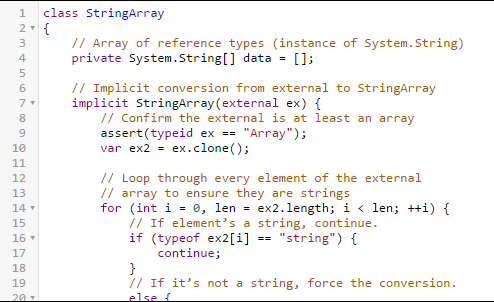
The JS++ plugin for Adobe Brackets supports full syntax highlighting and code folding. The plugin can be downloaded from our GitHub repository.
The Adobe Brackets plugin will be distributed with the next version of JS++ (v.0.4.2), which should be coming in the next few weeks. Onux is committed to maximum editor and IDE integration, as we have consistently demonstrated by delivering integrations for the most popular code editors.