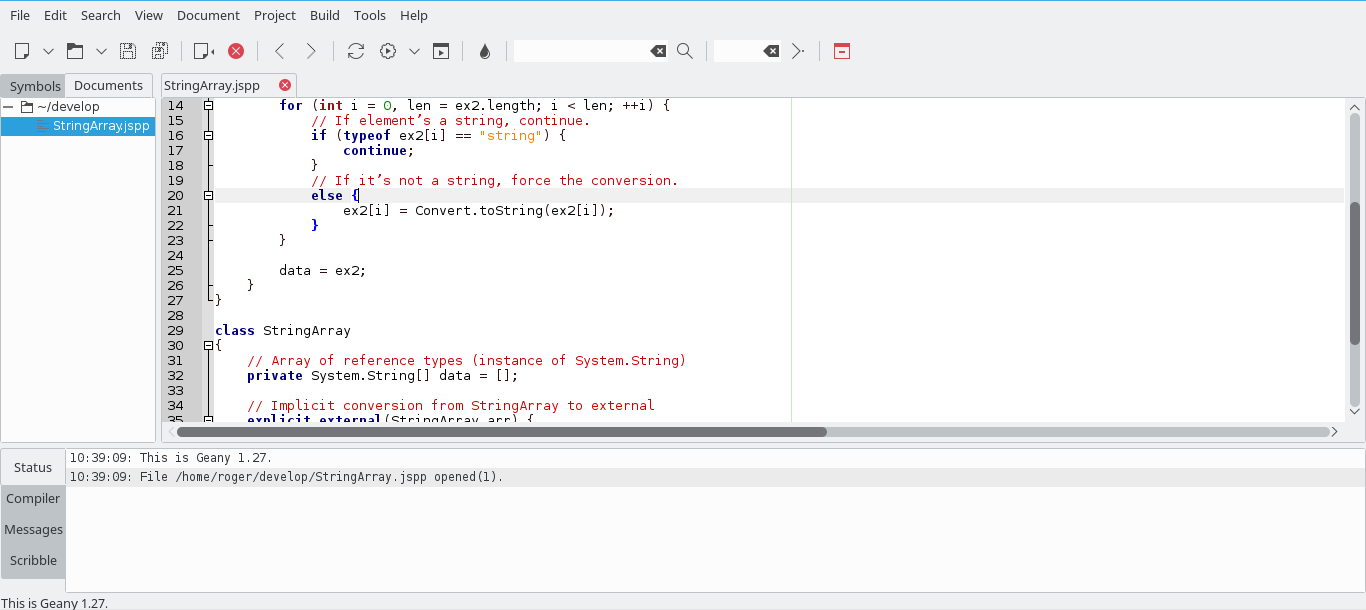
Geany integration is now available for JS++. The Geany plugin will be released with the next version of JS++, but you can download from GitHub now.

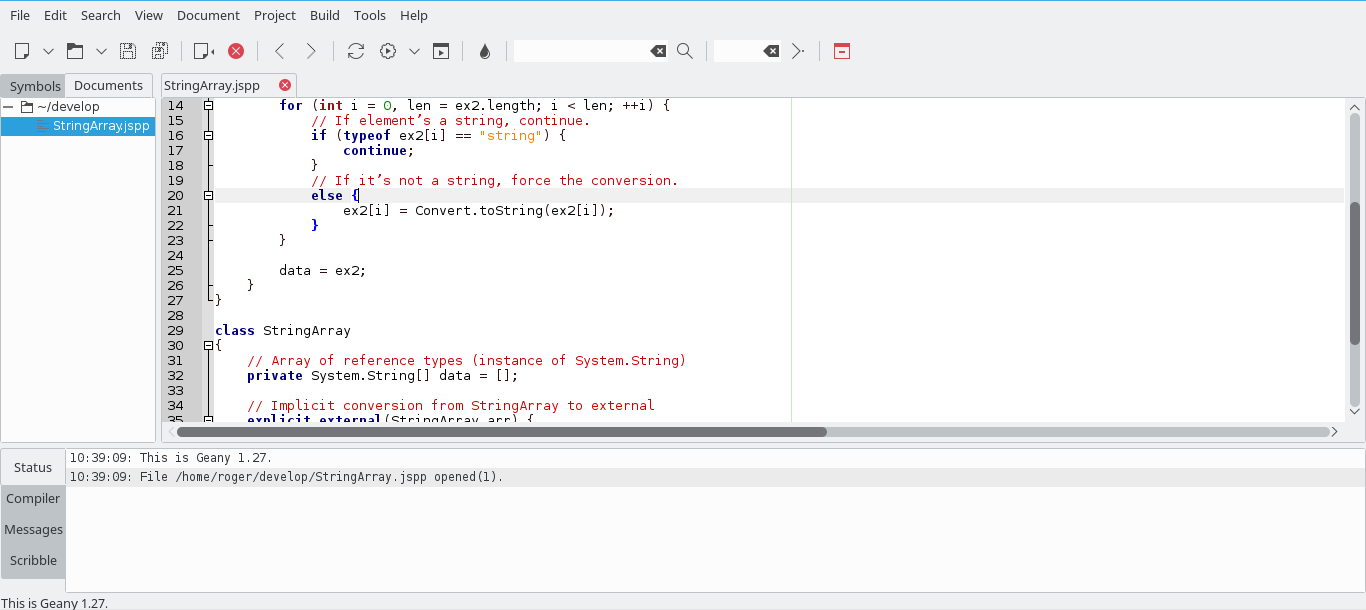
The plugin for Geany is somewhat limited. At Onux, we want to provide maximum editor and IDE integration for JS++. Geany markets itself as a “lightweight IDE” rather than just a text editor. To this end, we wanted to provide symbol navigation, a custom lexer, etc. However, in order for us to provide these features in Geany, we would have to build and distribute our own Geany. This was not ideal, and we unfortunately had to compromise.
We had to settle for the C lexer and deal with its limits for JS++; otherwise, we would have to modify Scintilla (the underlying text editor for Geany), write a custom lexer, and re-build Geany.
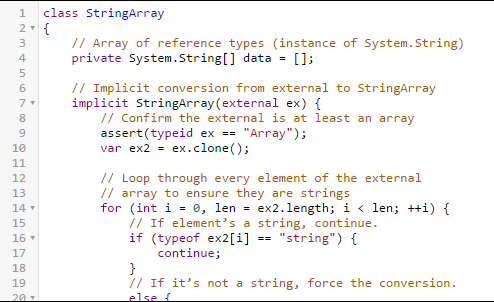
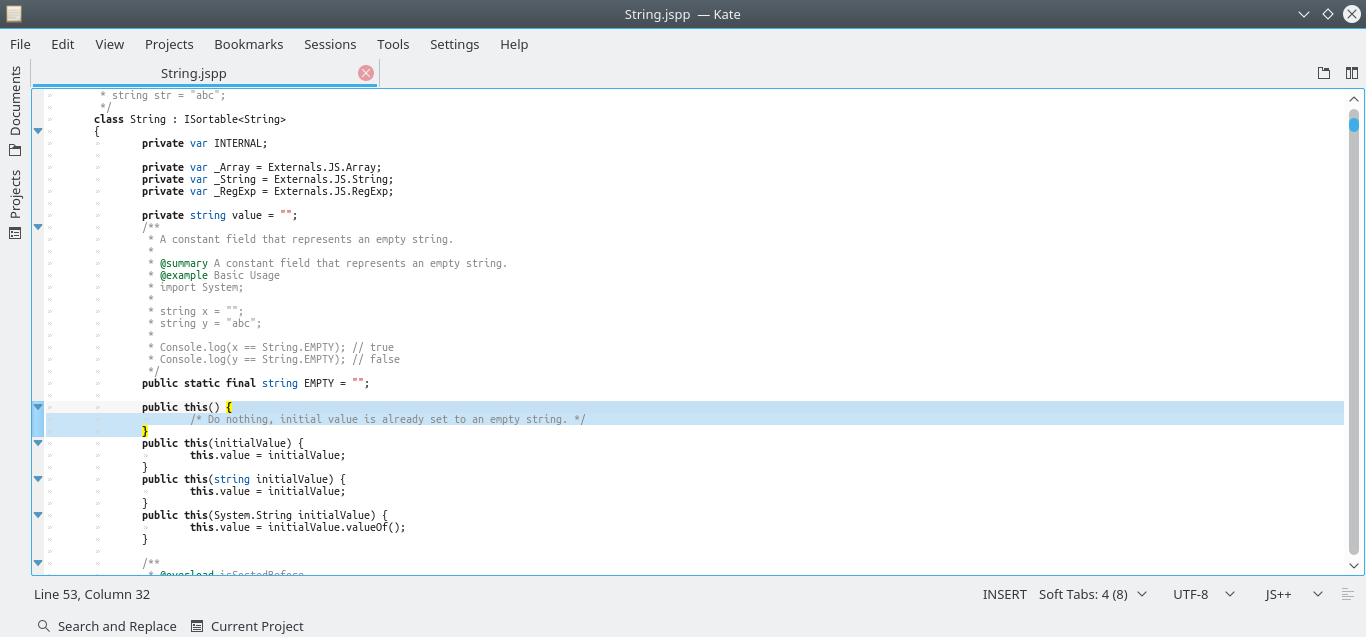
Nevertheless, in Geany, you currently get syntax highlighting and compiler integration. If we can provide deeper integration without compromising convenience, we absolutely will.